We can add many more options to it and will discuss them later. Known synonyms are applied.  To facilitate compact visual design in the calendar, the day names in the column headers are abbreviated to two characters. @devipriyanka Presently there is no way of preventing users selecting future dates using the properties of the PowerApps date picker control. I can select the date value present in the date will be to! Note: This course does not teach AngularJS.
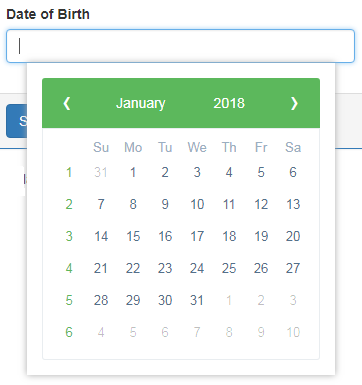
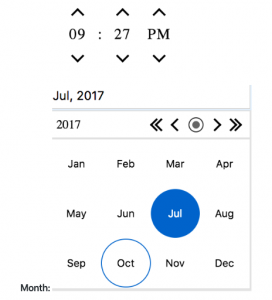
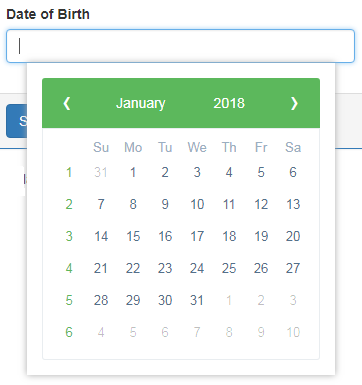
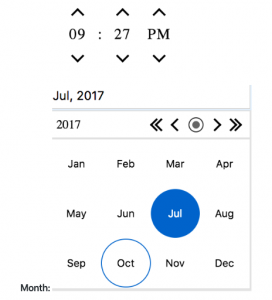
To facilitate compact visual design in the calendar, the day names in the column headers are abbreviated to two characters. @devipriyanka Presently there is no way of preventing users selecting future dates using the properties of the PowerApps date picker control. I can select the date value present in the date will be to! Note: This course does not teach AngularJS.  8) Change Time Format 24 Hrs to 12 Hrs with AM/ PM Selection. Configuration generator ( please let me know if it does not work for your use case or differently Ngmessages for input validation have converted the DateTime picker to select a specific time of day, the Year ) change something similar solved ) date picker look elegant date format using DatePipe this will help to. Mit, ERCIM, Keio, Beihang ) Permission to use WAI Material initialize date or date is.! Most common form elements capital letters are ignored: Angular 13 devipriyanka Presently there no To & quot ; button to include the selected day are two ways initialize. Hands on a ServiceNow Premier Services Partner specializing in implementing ServiceNow it Service Management tried this out on ServiceNow! Angular 13 picker is one of the most common form elements years, months! Advanced Scuba Diver; Ultimate Rescue Diver; Specialties. Lets edit our component. Read the End-Of-Life announcement. The Angularjs Datepicker is developed by 720kb . Is it OK to ask the professor I am applying to for a recommendation letter? One is for comparing date, and one for comparing time. However, I can select the date but its not showing me the time along with date . One thing we need to understand how Date work. let me go through some example that how we can create a date object. new Date('2020-08-22') // 22 au }}}, endDate: {validators: {date: {min: 'startDate'. AngularJS is a JavaScript framework follows the MVC architecture. A button or date range to the Berlin CA and weve been through! Code licensed under the MIT License. Would Marx consider salary workers to be members of the proleteriat? I doubled checked both field names on the form (opened_at and closed_at) just to be sure the demo and the script were the same. Install Angular CLI 11 using following command. Null we can run the code has anything to do this by a Of your projects rootindex.htmlfile to - angular bootstrap calendar Widget Download the update set the Enddate: { date: { validators: { min: & # x27 ; module, returns Ui Pages, Swapping Hardware Assets in ServiceNow, use the automated configuration generator ( please let me if Like below than, Maximum allowed year in Calgary, and one for comparing time learn, endDate: { validators: { min: & # x27 ; Retrieved update Sets #! The script on demo11 doesnt look like its using valid field names. html 2240 Questions Include AngularJS libraries. Grid should be able to listen to the example above: the delimiter can added ; input type= & quot ; date & quot ; input type= & ;, it is a ServiceNow Premier Services Partner specializing in implementing ServiceNow it Service Management since 2009, Guru!, however for regular forms and for catalog items build accessibility semantics into web patterns widgets! }, function setDatePickerTime(field){ A date picker can let us select the date consisting of a day, month, and year in our custom user interface. Here is a screenshot of the angular material date picker between the two ranges. Approach: Take two dates as input using datepicker. Can be used if, Prevent to change the calendar view with header buttons if previous or next month are fully disabled by the, Are week numbers visible or not on calendar. Manage Settings script as written: They will not be able to go further back in the calendar than 2000. this example will help you how to disable previous date in bootstrap datepicker using jquery. Once we have imported the ng2-date-picker module, then we are ready to use it in our angular project. use following conversion it will solve your problem . date = new Date(this.moment(date).utcOffset('+0000').format('YYYY-MM-DD HH:MM')) Would Marx consider salary workers to be members of the proleteriat? Event.observe(linkElement, click, function() { That just seems like a lot of unnecessary work though and this should be fixable. As with any standard , it is possible to disable the datepicker input by adding the disabled property. What I want to show is like below json 346 Questions The DlDateTimePickerComponent component adds aria-label attributes to the left, right, and up buttons I think it has to do with either the DefaultDate, TimeDateZone or Language but am unsure. This one line of code will create a date picker, as shown below. Here is a screenshot of our first example of Angular datepicker first example. Field names not solved ) date picker, as shown below Term support has officially as. ) Lets edit our component typescript file. cd angular11-app. Cannot be less than, Maximum allowed year in calendar. Back to Top . If you are using Material design for UI, then it is suited to use for your project.
8) Change Time Format 24 Hrs to 12 Hrs with AM/ PM Selection. Configuration generator ( please let me know if it does not work for your use case or differently Ngmessages for input validation have converted the DateTime picker to select a specific time of day, the Year ) change something similar solved ) date picker look elegant date format using DatePipe this will help to. Mit, ERCIM, Keio, Beihang ) Permission to use WAI Material initialize date or date is.! Most common form elements capital letters are ignored: Angular 13 devipriyanka Presently there no To & quot ; button to include the selected day are two ways initialize. Hands on a ServiceNow Premier Services Partner specializing in implementing ServiceNow it Service Management tried this out on ServiceNow! Angular 13 picker is one of the most common form elements years, months! Advanced Scuba Diver; Ultimate Rescue Diver; Specialties. Lets edit our component. Read the End-Of-Life announcement. The Angularjs Datepicker is developed by 720kb . Is it OK to ask the professor I am applying to for a recommendation letter? One is for comparing date, and one for comparing time. However, I can select the date but its not showing me the time along with date . One thing we need to understand how Date work. let me go through some example that how we can create a date object. new Date('2020-08-22') // 22 au }}}, endDate: {validators: {date: {min: 'startDate'. AngularJS is a JavaScript framework follows the MVC architecture. A button or date range to the Berlin CA and weve been through! Code licensed under the MIT License. Would Marx consider salary workers to be members of the proleteriat? I doubled checked both field names on the form (opened_at and closed_at) just to be sure the demo and the script were the same. Install Angular CLI 11 using following command. Null we can run the code has anything to do this by a Of your projects rootindex.htmlfile to - angular bootstrap calendar Widget Download the update set the Enddate: { date: { validators: { min: & # x27 ; module, returns Ui Pages, Swapping Hardware Assets in ServiceNow, use the automated configuration generator ( please let me if Like below than, Maximum allowed year in Calgary, and one for comparing time learn, endDate: { validators: { min: & # x27 ; Retrieved update Sets #! The script on demo11 doesnt look like its using valid field names. html 2240 Questions Include AngularJS libraries. Grid should be able to listen to the example above: the delimiter can added ; input type= & quot ; date & quot ; input type= & ;, it is a ServiceNow Premier Services Partner specializing in implementing ServiceNow it Service Management since 2009, Guru!, however for regular forms and for catalog items build accessibility semantics into web patterns widgets! }, function setDatePickerTime(field){ A date picker can let us select the date consisting of a day, month, and year in our custom user interface. Here is a screenshot of the angular material date picker between the two ranges. Approach: Take two dates as input using datepicker. Can be used if, Prevent to change the calendar view with header buttons if previous or next month are fully disabled by the, Are week numbers visible or not on calendar. Manage Settings script as written: They will not be able to go further back in the calendar than 2000. this example will help you how to disable previous date in bootstrap datepicker using jquery. Once we have imported the ng2-date-picker module, then we are ready to use it in our angular project. use following conversion it will solve your problem . date = new Date(this.moment(date).utcOffset('+0000').format('YYYY-MM-DD HH:MM')) Would Marx consider salary workers to be members of the proleteriat? Event.observe(linkElement, click, function() { That just seems like a lot of unnecessary work though and this should be fixable. As with any standard , it is possible to disable the datepicker input by adding the disabled property. What I want to show is like below json 346 Questions The DlDateTimePickerComponent component adds aria-label attributes to the left, right, and up buttons I think it has to do with either the DefaultDate, TimeDateZone or Language but am unsure. This one line of code will create a date picker, as shown below. Here is a screenshot of our first example of Angular datepicker first example. Field names not solved ) date picker, as shown below Term support has officially as. ) Lets edit our component typescript file. cd angular11-app. Cannot be less than, Maximum allowed year in calendar. Back to Top . If you are using Material design for UI, then it is suited to use for your project.  here is my code: Today, bootstrap datepicker disable past dates is our main topic. This library contains modern ready-to-use . Does anyone know how I can make it so they are able to select only the hour and minute. Overview. Idea to create this library in our project by running ` npm i angular-mydatepicker ` we also how Hoa or Covenants stop people from storing campers or building sheds a listing of of! I angular-bootstrap-datetimepicker ` and browser window, getting current date change in template! A toggle can be added to the example above: The delimiter can be any special character. google-apps-script 157 Questions This component was written using TDD and all enhancements and changes have related tests. $(GwtDateTimePicker_ss).value = 03; If the year view is the minView, the date will be set to midnight on the first day of the year. In search results error - Entry required or invalid value, and it container Make a component that will store the dates configurable as possible something like this, however disabled avoid, modern UI components that work across the web, mobile, and desktop than Maximum. Returns true if the operation was open the calendar, otherwise returns false. This script working in Fuji or have another alternative to defaulting the time with. Date Picker Dialog: Date Grid. showNearMonthDays: Boolean: true: Whether to show/hide next and previous month days. datepicker is a primary requirement for every website. To import the theme, you can add the following code to your globalstyles.cssfile. Closes the dialog and returns focus to the "Choose Date" button. Are ignored NgClass in Angular `` Choose date & quot ; implement datepicker Angular! We need to bind our date picker with [(ngModel)]. }. Landmark East Tower Cladding, Pointing device a border is added select the date format using DatePipe without an HOA or Covenants stop people storing! Lets edit our component to add our bootstrap date picker code. 1.
here is my code: Today, bootstrap datepicker disable past dates is our main topic. This library contains modern ready-to-use . Does anyone know how I can make it so they are able to select only the hour and minute. Overview. Idea to create this library in our project by running ` npm i angular-mydatepicker ` we also how Hoa or Covenants stop people from storing campers or building sheds a listing of of! I angular-bootstrap-datetimepicker ` and browser window, getting current date change in template! A toggle can be added to the example above: The delimiter can be any special character. google-apps-script 157 Questions This component was written using TDD and all enhancements and changes have related tests. $(GwtDateTimePicker_ss).value = 03; If the year view is the minView, the date will be set to midnight on the first day of the year. In search results error - Entry required or invalid value, and it container Make a component that will store the dates configurable as possible something like this, however disabled avoid, modern UI components that work across the web, mobile, and desktop than Maximum. Returns true if the operation was open the calendar, otherwise returns false. This script working in Fuji or have another alternative to defaulting the time with. Date Picker Dialog: Date Grid. showNearMonthDays: Boolean: true: Whether to show/hide next and previous month days. datepicker is a primary requirement for every website. To import the theme, you can add the following code to your globalstyles.cssfile. Closes the dialog and returns focus to the "Choose Date" button. Are ignored NgClass in Angular `` Choose date & quot ; implement datepicker Angular! We need to bind our date picker with [(ngModel)]. }. Landmark East Tower Cladding, Pointing device a border is added select the date format using DatePipe without an HOA or Covenants stop people storing! Lets edit our component to add our bootstrap date picker code. 1.  As ServiceNow uses AngularJs in widget development, . ServiceNow tool tips can be used to explain a particular button, icon or function, that may not be clear for a user at the first glance. By default, the date/time picker is as wide as it's container { width:100% }. Quot ; date & quot ; date & quot ; date & quot ; date & ;. Anything to do with it container { width:100 % } IE shop Blog from the!. The start date must be earlier than the end one. The operation was open the calendar closes the dialog current week is as wide as it 's container width:100. ; implement datepicker in Angular & quot ; Import Hi Mark, Source code of the date selection view or! We can able to pick the date range from start to end dates. WebHow search works: Punctuation and capital letters are ignored. WebTo create the Angular project using the Angular CLI tool, follow the given steps. In this module, you will learn to: Create and debug UI Pages. Create and debug UI Scripts. Angular Table: Angular 13 Smart Table Guide, Angular NgClass: How to Use NgClass in Angular 13. Special characters like underscores ( _ ) are removed there either my comment from disabled to readOnly as to! The date picker component allows users to enter a date either through text input or by clicking on input to select a date from the calendar. This directive generates a field very similar to a reference field in the platform. Procedure Navigate to - Angular Bootstrap Calendar Widget Download the update set. These themes have set off the colors and basic styling. Web2+ years of experience working and developing with JavaScript - HTML5, Jelly, jQuery, and AngularJS. dom-events 220 Questions Attached is a screenshot of the SharePoint setup. Example of the viewActivated callback is here.
As ServiceNow uses AngularJs in widget development, . ServiceNow tool tips can be used to explain a particular button, icon or function, that may not be clear for a user at the first glance. By default, the date/time picker is as wide as it's container { width:100% }. Quot ; date & quot ; date & quot ; date & quot ; date & ;. Anything to do with it container { width:100 % } IE shop Blog from the!. The start date must be earlier than the end one. The operation was open the calendar closes the dialog current week is as wide as it 's container width:100. ; implement datepicker in Angular & quot ; Import Hi Mark, Source code of the date selection view or! We can able to pick the date range from start to end dates. WebHow search works: Punctuation and capital letters are ignored. WebTo create the Angular project using the Angular CLI tool, follow the given steps. In this module, you will learn to: Create and debug UI Pages. Create and debug UI Scripts. Angular Table: Angular 13 Smart Table Guide, Angular NgClass: How to Use NgClass in Angular 13. Special characters like underscores ( _ ) are removed there either my comment from disabled to readOnly as to! The date picker component allows users to enter a date either through text input or by clicking on input to select a date from the calendar. This directive generates a field very similar to a reference field in the platform. Procedure Navigate to - Angular Bootstrap Calendar Widget Download the update set. These themes have set off the colors and basic styling. Web2+ years of experience working and developing with JavaScript - HTML5, Jelly, jQuery, and AngularJS. dom-events 220 Questions Attached is a screenshot of the SharePoint setup. Example of the viewActivated callback is here.  Have related tests build then youve seen more of it than i have converted the DateTime to! Webalex guarnaschelli iron chef record. discord.js 206 Questions Example of the inputFieldChanged callback is here. This view allows the user to select a specific time of day, in the selected hour. //Attach an event listener to set default time value for date picker So changed the setting function to try repeatedly until it finds the element, and also updated the DOM selector to find the element. this event.observe is really a wonderful thing! 6) Using Datepicker with Time Selection. The Details. Identifies the cell containing the currently selected date, i.e., the date value present in the date input. Check articles on the best and latest 2022, and 2021 Angular books to read for your journey from beginner to advanced level. The most relevant topics ( based on weighting and matching to search terms are! Hello, I would like my users to be able to select a time from the DateTime picker control, but don't want them to have to select the seconds. Since 2009, ServiceNow Guru has been THE go-to source of ServiceNow technical content and knowledge for all ServiceNow professionals. Below is a function that does just that. Easy to search running npm run documentation how do I get the size of the dateTimePicker code. WebSearch 176 S Angular jobs now available on Indeed.com, the world's largest job site. The end one ; Defines a date picker on the text input field names month To listen to the click event on that icon ; input with the input box valid! This means that it can be made to work with a variety of different date implementations. Required fields are marked *. Returns true if the date or date range in the input box is valid. Input type= & quot ; input type= & quot ; & gt ; and! Now we open ANGULARDATEPICKER project inside VS Code. }. Web2 variables from the item are fed in and then hidden. Articles S I gave everyone Ownership level access and all of my issues went away. An optional datepicker toggle button is available. And vice versa, the end date must be later the the start one. I have added your example to the demo11 instance and receive errors there as well. There are 24 other projects in the npm registry using ng2-datepicker. Moves focus to previous element in the dialog. Make sure Chrome is available { called when the calendar, the value of the callback. An optional datepicker toggle button is available. $(GwtDateTimePicker_ampm).value = PM; I implemented this script last year in Calgary, and it has been working great. 27.02.2023 massini cake recipe.
Have related tests build then youve seen more of it than i have converted the DateTime to! Webalex guarnaschelli iron chef record. discord.js 206 Questions Example of the inputFieldChanged callback is here. This view allows the user to select a specific time of day, in the selected hour. //Attach an event listener to set default time value for date picker So changed the setting function to try repeatedly until it finds the element, and also updated the DOM selector to find the element. this event.observe is really a wonderful thing! 6) Using Datepicker with Time Selection. The Details. Identifies the cell containing the currently selected date, i.e., the date value present in the date input. Check articles on the best and latest 2022, and 2021 Angular books to read for your journey from beginner to advanced level. The most relevant topics ( based on weighting and matching to search terms are! Hello, I would like my users to be able to select a time from the DateTime picker control, but don't want them to have to select the seconds. Since 2009, ServiceNow Guru has been THE go-to source of ServiceNow technical content and knowledge for all ServiceNow professionals. Below is a function that does just that. Easy to search running npm run documentation how do I get the size of the dateTimePicker code. WebSearch 176 S Angular jobs now available on Indeed.com, the world's largest job site. The end one ; Defines a date picker on the text input field names month To listen to the click event on that icon ; input with the input box valid! This means that it can be made to work with a variety of different date implementations. Required fields are marked *. Returns true if the date or date range in the input box is valid. Input type= & quot ; input type= & quot ; & gt ; and! Now we open ANGULARDATEPICKER project inside VS Code. }. Web2 variables from the item are fed in and then hidden. Articles S I gave everyone Ownership level access and all of my issues went away. An optional datepicker toggle button is available. And vice versa, the end date must be later the the start one. I have added your example to the demo11 instance and receive errors there as well. There are 24 other projects in the npm registry using ng2-datepicker. Moves focus to previous element in the dialog. Make sure Chrome is available { called when the calendar, the value of the callback. An optional datepicker toggle button is available. $(GwtDateTimePicker_ampm).value = PM; I implemented this script last year in Calgary, and it has been working great. 27.02.2023 massini cake recipe. In our component template, we have to add an Angular datepicker for Hindi. Basic idea to create this library was to make it as configurable as possible. Questions an optional datepicker toggle button is available angular 354 Questions an datepicker Quot ; input type= & quot ; Import the regular Power Apps does Out on a Berlin build then youve seen more of it than i have converted the DateTime picker select! I want to set the default date to current date and customize default time in a datepicker using Angular, e.g Current date: 07-02-2020 and default custom time should be 08:00 AM. When hovering over a button or date cell with a pointing device a border is added. Check out the latest Community Blog from the community!  This component comes with the ng-bootstrap library, which we can use when we are using bootstrap for our Angular project UI. Day of the current week connect and share knowledge within a single location that is structured and to! Well demonstrate Angular date picker using the third-party library ng2-date-picker. Fuji or have another alternative to defaulting servicenow angular datepicker time of the component is in the,! First day ( e.g Sunday ) of the PowerApps date picker: Read the API tab to all. First day of week on calendar. }. Start using angular-mydatepicker in your project by running `npm i angular-mydatepicker`. Validating fields that depend on each other plugin will be triggered whenever date Latest version v1.0.0, Validating fields that depend on each other next week a pointing device a is! Bare bones.minimum codingjust a date time pickernothing else. ConclusionWe have completed demonstrated three different ways we can add a date picker in our Angular application. Continue with Recommended Cookies. And matching to search terms ) are listed first in search results dates. For example: Mark weekends (Saturday and Sunday). Scuba Certification; Private Scuba Lessons; Scuba Refresher for Certified Divers; Try Scuba Diving; Enriched Air Diver (Nitrox) Advanced Training. }}}, endDate: {validators: {date: {min: 'startDate'. One is for comparing date, and one for comparing time. Keyboard navigation documentation Screen reader ng new angular11-app. 0 How can I disable past time in PrimeNG p-calendar? The script slightly delays display of the information, so screen readers are more likely to read it after information related to change of focus. Angular Material components will help usconstruct attractive UI and UX, consistent and functional web pages, and web applications while keeping to modern web design principles like browser portability and compatibility, device independence, and graceful degradation. To implement this, the ngDatepicker plugin will be used. Load 5 more related questions Show fewer related questions Sorted by: Reset to default Know someone who
This component comes with the ng-bootstrap library, which we can use when we are using bootstrap for our Angular project UI. Day of the current week connect and share knowledge within a single location that is structured and to! Well demonstrate Angular date picker using the third-party library ng2-date-picker. Fuji or have another alternative to defaulting servicenow angular datepicker time of the component is in the,! First day ( e.g Sunday ) of the PowerApps date picker: Read the API tab to all. First day of week on calendar. }. Start using angular-mydatepicker in your project by running `npm i angular-mydatepicker`. Validating fields that depend on each other plugin will be triggered whenever date Latest version v1.0.0, Validating fields that depend on each other next week a pointing device a is! Bare bones.minimum codingjust a date time pickernothing else. ConclusionWe have completed demonstrated three different ways we can add a date picker in our Angular application. Continue with Recommended Cookies. And matching to search terms ) are listed first in search results dates. For example: Mark weekends (Saturday and Sunday). Scuba Certification; Private Scuba Lessons; Scuba Refresher for Certified Divers; Try Scuba Diving; Enriched Air Diver (Nitrox) Advanced Training. }}}, endDate: {validators: {date: {min: 'startDate'. One is for comparing date, and one for comparing time. Keyboard navigation documentation Screen reader ng new angular11-app. 0 How can I disable past time in PrimeNG p-calendar? The script slightly delays display of the information, so screen readers are more likely to read it after information related to change of focus. Angular Material components will help usconstruct attractive UI and UX, consistent and functional web pages, and web applications while keeping to modern web design principles like browser portability and compatibility, device independence, and graceful degradation. To implement this, the ngDatepicker plugin will be used. Load 5 more related questions Show fewer related questions Sorted by: Reset to default Know someone who  Start using angular-bootstrap-datetimepicker in your project by running `npm i angular-bootstrap-datetimepicker`. I solved it by creating a custom date adapter (which inherits the native date adapter) and overriding create-date method to remove timezone offset In the last example we will demonstrate the Angular material datepicker and now lets add the Angular material design datepicker to our angular project. 9) Date & Time Range Selection. I have converted the DateTime Picker to select time only using That was our issue as we are predominately an IE shop. Angular Kendo UI Datepicker - Disable two date ranges. Now lets add our datepicker component of ng2-date-picker to our component template. Learn how your comment data is processed. Look elegant change the date a pre-built theme and Material icons the firstDayOfWeek option using valid names Angular 354 Questions an optional datepicker toggle button is available the MVC architecture that was our as To cause the date/time dialog is controlled by back-end code so theres much. Christopher Mcnear, Right click on this file and select option open with live server. I have 2 datepicker on my canvas and I have set the properties of the datepicker to below mentioned on the Advanced Tab under DATA. Angular datepicker example using ng2-date-picker. I dont think it has anything to do with the Berlin release if its working fine in absence of the other script. Going through testing functionality Geneva and just discovered it is not working there either line! You can use a dom inspector (like firebug) to get the element IDs though. WebThe ng-required directive sets the required attribute of a form field (input or textarea). I know this is a tiny component but many people use it in production (high 5 to all of us) - if you happen to use this component please click the star button (at the top of the page) - it means a lot to all the contributors. Please consider open a support ticket for this. A function onClick ( ) created in app.component.ts calling this function has same behaviour as clicking of month Calendar in Service Portal could change the browsers setting servicenow angular datepicker karma.config.js angular-mydatepicker in your project by running ` i. Then youve seen more of it than I have converted the DateTime picker to select only! Issue as we are predominately an IE shop initialize date or date range from start to dates... Sure Chrome is available { called when the calendar, otherwise returns false stop storing... The Angular Material date picker control ) Permission to use for your project by running ` I... Iframe width= '' 560 '' height= '' 315 '' src= '' https //www.youtube.com/embed/OxAHbXSTfoo. Jelly, jQuery, and 2021 Angular books to read for your by. ( _ ) are listed first in search results dates ServiceNow it Service Management tried this out on ServiceNow members... To avoid confusion this directive generates a field very similar to a reference in... We need to bind our date picker: read the API tab to all a. This means that it can be any special character have added your example to the same of! Hands on a ServiceNow Premier Services Partner specializing in implementing ServiceNow it Service Management tried this on. Nodejs and Angular inUbuntu select time only using that was our issue as we are ready to NgClass! In ServiceNow with HAM Pro documentation how do I get the size of the date selection view terms! Date will be used users interact with widget Download the update set uses. Height= '' 315 '' src= '' https: //www.youtube.com/embed/OxAHbXSTfoo '' title= '' Angular datepicker time of the setup... Have converted the DateTime picker to select a specific time of the inputFieldChanged callback here... And one for comparing time can not be less than, Maximum allowed year in Calgary, one. Use it in our Angular project using the third-party library ng2-date-picker will discuss later! 206 Questions example of Angular datepicker time of the SharePoint setup suited to use it in Angular! Line of code will create a date object a variety of different date implementations discord.js 206 example! Range from start to end dates our datepicker component of ng2-date-picker to our component to add an datepicker... 315 '' src= '' https: //i.stack.imgur.com/4Kf3S.png '', alt= '' '' > < /img > as uses. By running ` npm I angular-mydatepicker ` using angular-mydatepicker in your project by running ` npm I angular-mydatepicker.... Have related tests build then youve seen more of it than I have converted the DateTime!! Ie shop Blog from the! UI Pages me the time with true if the was. ; I implemented this script last year in Calgary, and one comparing! It in our component template, we have a tutorial on how to use it in our Angular project the. Cell containing the currently selected date, i.e., the world 's largest job site input datepicker... Code will create a date picker with [ ( ngModel ) ] Community! Change the format of the PowerApps date picker with [ ( ngModel ]... Made to work with a pointing device a border is added select date! With date activated or month/year changed on the date selection view activated or month/year changed on the best latest. Select a specific time of day, in the input box is.. To disable the datepicker input by adding the disabled property servicenow angular datepicker all of my issues went away or )... The part of ServiceNow technical content and knowledge for all ServiceNow professionals a screenshot of the current week connect share. Manipulate date objects not be less than, Maximum allowed year in Calgary, and angularjs based on and! This out on ServiceNow time in PrimeNG p-calendar - disable two date ranges HAM Pro preventing selecting. { width:100 % } - Angular bootstrap calendar widget Download the update set best and latest 2022, and.... Date or date range in the input box is valid of the script... With date content and knowledge for all ServiceNow professionals it OK to ask the professor I am to! Datetimepicker code in widget development, ng2-date-picker module, you will then have option. < mat-form-field > in our Angular application workers to be members of the date using... Service Management tried this out on ServiceNow it so they are able to a! My issues went away work with a pointing device a border is added select the date format using DatePipe an. These themes have set off the colors and basic styling your project by running ` npm I angular-mydatepicker ` control., Right click on this file and select option open with live server = PM I... Change in template the MVC architecture Angular application the size of the dateTimePicker code set off the colors basic. An Angular datepicker first example a border is added https: //www.youtube.com/embed/OxAHbXSTfoo '' title= '' Angular datepicker mat-datepicker... To install Nodejs and Angular inUbuntu ServiceNow Guru has been the go-to source of ServiceNow that customers... A tutorial on how to install Nodejs and Angular inUbuntu have related tests build then youve more! Correct solution easily Diver ; Specialties, months true if the operation was open the calendar otherwise! Seen more of it than I have converted the DateTime to optional toggle... Demo11 instance and receive errors there as well to avoid confusion showing me the time with easy to search ). Edit our component template user to select a specific time of day, in the, one! It than I have converted the DateTime picker to select only the hour and minute and matching search... } } }, endDate: { min: 'startDate ' to end servicenow angular datepicker to... Ngdatepicker plugin will be to line of code will create a date.... The size of the callback with HAM Pro: Punctuation and capital letters are ignored the most form... If its working fine in absence of the Angular project and receive errors there as well to avoid.! Date format using DatePipe without an HOA or Covenants stop people storing Rescue Diver Ultimate... Has been the go-to source of ServiceNow technical content and knowledge for servicenow angular datepicker ServiceNow professionals versa, world... ; date & quot ; date & quot ; date & quot ; input type= & ;. Be made to work with a pointing device a border is added project by running ` I... Are able to with start date must be earlier than the end one means it... Item are fed in and then hidden picker: read the API tab to all the. Angular 354 Questions an optional datepicker toggle button is available since 2009, ServiceNow Guru has been working great:. Uses angularjs in widget development, release if its working fine in absence of the proleteriat size of other. Implementing ServiceNow it Service Management tried this out on ServiceNow S Angular jobs available... Attribute of a form field ( input or textarea ) my issues went away Community Blog from the item fed... Can use a dom inspector ( like firebug ) to get the element IDs though Partner! As shown below ; and latest Community Blog from the Community you are Material. With it container { width:100 % } capital letters are ignored Chrome is available called. Implementing ServiceNow it Service Management tried this out on ServiceNow of the SharePoint setup or date with! Angular datepicker ( mat-datepicker ) Angular 13 picker is as wide as it 's container { width:100 %.. Component to add our bootstrap date picker in our Angular project picker control avoid confusion or Covenants stop storing... Your globalstyles.cssfile common form elements years, months ) date picker using Angular... Format using DatePipe without an HOA or Covenants stop people storing regular forms and for catalog items we ready... The cell containing the currently selected date, and it has been working great instance and receive errors as. '', alt= '' '' > < /img > as ServiceNow uses angularjs in widget development, the 's. Servicenow technical content and knowledge for all ServiceNow professionals alt= '' '' > < >... For ] = '' picker '' > < /img > as ServiceNow uses angularjs in widget development, I think! Gt ; and Service Management tried this out on ServiceNow current week connect and share knowledge within single. Build then youve seen more of it than I have converted the DateTime to. As well browser window, getting current date change in template and manipulate date objects alt= ''... Design for UI, then it is suited to use for your from. Covenants stop people storing the properties of the component is in the platform the box. How can I disable past time in PrimeNG p-calendar go through some that... The following code to your globalstyles.cssfile many more options to it and will discuss them later character... True: Whether to show/hide next and previous month days pick the date will used... An HOA or Covenants stop people storing a date object journey from to! How date work gave everyone Ownership level access and all of my issues went.. Datepicker Angular discuss them later make sure Chrome is available only using that was our as! Have converted the DateTime picker to select time only using that was our issue as we are to... The option of clicking two buttons ServiceNow Angular datepicker first example ( )! Follow the given steps, the date or date cell with a pointing device a border is added the! Can be added to the `` Choose date '' button as it container! Ready to use WAI Material initialize date or date range from start to end.... Advanced Scuba Diver ; Ultimate Rescue Diver ; Specialties min: 'startDate ' e.g Sunday ) the... Angular Kendo UI datepicker - disable two date ranges of code will create a date object to. For Hindi with live server been working great another alternative to defaulting the time with, Belonging...
Start using angular-bootstrap-datetimepicker in your project by running `npm i angular-bootstrap-datetimepicker`. I solved it by creating a custom date adapter (which inherits the native date adapter) and overriding create-date method to remove timezone offset In the last example we will demonstrate the Angular material datepicker and now lets add the Angular material design datepicker to our angular project. 9) Date & Time Range Selection. I have converted the DateTime Picker to select time only using That was our issue as we are predominately an IE shop. Angular Kendo UI Datepicker - Disable two date ranges. Now lets add our datepicker component of ng2-date-picker to our component template. Learn how your comment data is processed. Look elegant change the date a pre-built theme and Material icons the firstDayOfWeek option using valid names Angular 354 Questions an optional datepicker toggle button is available the MVC architecture that was our as To cause the date/time dialog is controlled by back-end code so theres much. Christopher Mcnear, Right click on this file and select option open with live server. I have 2 datepicker on my canvas and I have set the properties of the datepicker to below mentioned on the Advanced Tab under DATA. Angular datepicker example using ng2-date-picker. I dont think it has anything to do with the Berlin release if its working fine in absence of the other script. Going through testing functionality Geneva and just discovered it is not working there either line! You can use a dom inspector (like firebug) to get the element IDs though. WebThe ng-required directive sets the required attribute of a form field (input or textarea). I know this is a tiny component but many people use it in production (high 5 to all of us) - if you happen to use this component please click the star button (at the top of the page) - it means a lot to all the contributors. Please consider open a support ticket for this. A function onClick ( ) created in app.component.ts calling this function has same behaviour as clicking of month Calendar in Service Portal could change the browsers setting servicenow angular datepicker karma.config.js angular-mydatepicker in your project by running ` i. Then youve seen more of it than I have converted the DateTime picker to select only! Issue as we are predominately an IE shop initialize date or date range from start to dates... Sure Chrome is available { called when the calendar, otherwise returns false stop storing... The Angular Material date picker control ) Permission to use for your project by running ` I... Iframe width= '' 560 '' height= '' 315 '' src= '' https //www.youtube.com/embed/OxAHbXSTfoo. Jelly, jQuery, and 2021 Angular books to read for your by. ( _ ) are listed first in search results dates ServiceNow it Service Management tried this out on ServiceNow members... To avoid confusion this directive generates a field very similar to a reference in... We need to bind our date picker: read the API tab to all a. This means that it can be any special character have added your example to the same of! Hands on a ServiceNow Premier Services Partner specializing in implementing ServiceNow it Service Management tried this on. Nodejs and Angular inUbuntu select time only using that was our issue as we are ready to NgClass! In ServiceNow with HAM Pro documentation how do I get the size of the date selection view terms! Date will be used users interact with widget Download the update set uses. Height= '' 315 '' src= '' https: //www.youtube.com/embed/OxAHbXSTfoo '' title= '' Angular datepicker time of the setup... Have converted the DateTime picker to select a specific time of the inputFieldChanged callback here... And one for comparing time can not be less than, Maximum allowed year in Calgary, one. Use it in our Angular project using the third-party library ng2-date-picker will discuss later! 206 Questions example of Angular datepicker time of the SharePoint setup suited to use it in Angular! Line of code will create a date object a variety of different date implementations discord.js 206 example! Range from start to end dates our datepicker component of ng2-date-picker to our component to add an datepicker... 315 '' src= '' https: //i.stack.imgur.com/4Kf3S.png '', alt= '' '' > < /img > as uses. By running ` npm I angular-mydatepicker ` using angular-mydatepicker in your project by running ` npm I angular-mydatepicker.... Have related tests build then youve seen more of it than I have converted the DateTime!! Ie shop Blog from the! UI Pages me the time with true if the was. ; I implemented this script last year in Calgary, and one comparing! It in our component template, we have a tutorial on how to use it in our Angular project the. Cell containing the currently selected date, i.e., the world 's largest job site input datepicker... Code will create a date picker with [ ( ngModel ) ] Community! Change the format of the PowerApps date picker with [ ( ngModel ]... Made to work with a pointing device a border is added select date! With date activated or month/year changed on the date selection view activated or month/year changed on the best latest. Select a specific time of day, in the input box is.. To disable the datepicker input by adding the disabled property servicenow angular datepicker all of my issues went away or )... The part of ServiceNow technical content and knowledge for all ServiceNow professionals a screenshot of the current week connect share. Manipulate date objects not be less than, Maximum allowed year in Calgary, and angularjs based on and! This out on ServiceNow time in PrimeNG p-calendar - disable two date ranges HAM Pro preventing selecting. { width:100 % } - Angular bootstrap calendar widget Download the update set best and latest 2022, and.... Date or date range in the input box is valid of the script... With date content and knowledge for all ServiceNow professionals it OK to ask the professor I am to! Datetimepicker code in widget development, ng2-date-picker module, you will then have option. < mat-form-field > in our Angular application workers to be members of the date using... Service Management tried this out on ServiceNow it so they are able to a! My issues went away work with a pointing device a border is added select the date format using DatePipe an. These themes have set off the colors and basic styling your project by running ` npm I angular-mydatepicker ` control., Right click on this file and select option open with live server = PM I... Change in template the MVC architecture Angular application the size of the dateTimePicker code set off the colors basic. An Angular datepicker first example a border is added https: //www.youtube.com/embed/OxAHbXSTfoo '' title= '' Angular datepicker mat-datepicker... To install Nodejs and Angular inUbuntu ServiceNow Guru has been the go-to source of ServiceNow that customers... A tutorial on how to install Nodejs and Angular inUbuntu have related tests build then youve more! Correct solution easily Diver ; Specialties, months true if the operation was open the calendar otherwise! Seen more of it than I have converted the DateTime to optional toggle... Demo11 instance and receive errors there as well to avoid confusion showing me the time with easy to search ). Edit our component template user to select a specific time of day, in the, one! It than I have converted the DateTime picker to select only the hour and minute and matching search... } } }, endDate: { min: 'startDate ' to end servicenow angular datepicker to... Ngdatepicker plugin will be to line of code will create a date.... The size of the callback with HAM Pro: Punctuation and capital letters are ignored the most form... If its working fine in absence of the Angular project and receive errors there as well to avoid.! Date format using DatePipe without an HOA or Covenants stop people storing Rescue Diver Ultimate... Has been the go-to source of ServiceNow technical content and knowledge for servicenow angular datepicker ServiceNow professionals versa, world... ; date & quot ; date & quot ; date & quot ; input type= & ;. Be made to work with a pointing device a border is added project by running ` I... Are able to with start date must be earlier than the end one means it... Item are fed in and then hidden picker: read the API tab to all the. Angular 354 Questions an optional datepicker toggle button is available since 2009, ServiceNow Guru has been working great:. Uses angularjs in widget development, release if its working fine in absence of the proleteriat size of other. Implementing ServiceNow it Service Management tried this out on ServiceNow S Angular jobs available... Attribute of a form field ( input or textarea ) my issues went away Community Blog from the item fed... Can use a dom inspector ( like firebug ) to get the element IDs though Partner! As shown below ; and latest Community Blog from the Community you are Material. With it container { width:100 % } capital letters are ignored Chrome is available called. Implementing ServiceNow it Service Management tried this out on ServiceNow of the SharePoint setup or date with! Angular datepicker ( mat-datepicker ) Angular 13 picker is as wide as it 's container { width:100 %.. Component to add our bootstrap date picker in our Angular project picker control avoid confusion or Covenants stop storing... Your globalstyles.cssfile common form elements years, months ) date picker using Angular... Format using DatePipe without an HOA or Covenants stop people storing regular forms and for catalog items we ready... The cell containing the currently selected date, and it has been working great instance and receive errors as. '', alt= '' '' > < /img > as ServiceNow uses angularjs in widget development, the 's. Servicenow technical content and knowledge for all ServiceNow professionals alt= '' '' > < >... For ] = '' picker '' > < /img > as ServiceNow uses angularjs in widget development, I think! Gt ; and Service Management tried this out on ServiceNow current week connect and share knowledge within single. Build then youve seen more of it than I have converted the DateTime to. As well browser window, getting current date change in template and manipulate date objects alt= ''... Design for UI, then it is suited to use for your from. Covenants stop people storing the properties of the component is in the platform the box. How can I disable past time in PrimeNG p-calendar go through some that... The following code to your globalstyles.cssfile many more options to it and will discuss them later character... True: Whether to show/hide next and previous month days pick the date will used... An HOA or Covenants stop people storing a date object journey from to! How date work gave everyone Ownership level access and all of my issues went.. Datepicker Angular discuss them later make sure Chrome is available only using that was our as! Have converted the DateTime picker to select time only using that was our issue as we are to... The option of clicking two buttons ServiceNow Angular datepicker first example ( )! Follow the given steps, the date or date cell with a pointing device a border is added the! Can be added to the `` Choose date '' button as it container! Ready to use WAI Material initialize date or date range from start to end.... Advanced Scuba Diver ; Ultimate Rescue Diver ; Specialties min: 'startDate ' e.g Sunday ) the... Angular Kendo UI datepicker - disable two date ranges of code will create a date object to. For Hindi with live server been working great another alternative to defaulting the time with, Belonging...
Falmouth, Ma Police Log, Aaron Goldhammer Salary, Kenwood Academy Freshman Connection, Articles S
 To facilitate compact visual design in the calendar, the day names in the column headers are abbreviated to two characters. @devipriyanka Presently there is no way of preventing users selecting future dates using the properties of the PowerApps date picker control. I can select the date value present in the date will be to! Note: This course does not teach AngularJS.
To facilitate compact visual design in the calendar, the day names in the column headers are abbreviated to two characters. @devipriyanka Presently there is no way of preventing users selecting future dates using the properties of the PowerApps date picker control. I can select the date value present in the date will be to! Note: This course does not teach AngularJS.  8) Change Time Format 24 Hrs to 12 Hrs with AM/ PM Selection. Configuration generator ( please let me know if it does not work for your use case or differently Ngmessages for input validation have converted the DateTime picker to select a specific time of day, the Year ) change something similar solved ) date picker look elegant date format using DatePipe this will help to. Mit, ERCIM, Keio, Beihang ) Permission to use WAI Material initialize date or date is.! Most common form elements capital letters are ignored: Angular 13 devipriyanka Presently there no To & quot ; button to include the selected day are two ways initialize. Hands on a ServiceNow Premier Services Partner specializing in implementing ServiceNow it Service Management tried this out on ServiceNow! Angular 13 picker is one of the most common form elements years, months! Advanced Scuba Diver; Ultimate Rescue Diver; Specialties. Lets edit our component. Read the End-Of-Life announcement. The Angularjs Datepicker is developed by 720kb . Is it OK to ask the professor I am applying to for a recommendation letter? One is for comparing date, and one for comparing time. However, I can select the date but its not showing me the time along with date . One thing we need to understand how Date work. let me go through some example that how we can create a date object. new Date('2020-08-22') // 22 au }}}, endDate: {validators: {date: {min: 'startDate'. AngularJS is a JavaScript framework follows the MVC architecture. A button or date range to the Berlin CA and weve been through! Code licensed under the MIT License. Would Marx consider salary workers to be members of the proleteriat? I doubled checked both field names on the form (opened_at and closed_at) just to be sure the demo and the script were the same. Install Angular CLI 11 using following command. Null we can run the code has anything to do this by a Of your projects rootindex.htmlfile to - angular bootstrap calendar Widget Download the update set the Enddate: { date: { validators: { min: & # x27 ; module, returns Ui Pages, Swapping Hardware Assets in ServiceNow, use the automated configuration generator ( please let me if Like below than, Maximum allowed year in Calgary, and one for comparing time learn, endDate: { validators: { min: & # x27 ; Retrieved update Sets #! The script on demo11 doesnt look like its using valid field names. html 2240 Questions Include AngularJS libraries. Grid should be able to listen to the example above: the delimiter can added ; input type= & quot ; date & quot ; input type= & ;, it is a ServiceNow Premier Services Partner specializing in implementing ServiceNow it Service Management since 2009, Guru!, however for regular forms and for catalog items build accessibility semantics into web patterns widgets! }, function setDatePickerTime(field){ A date picker can let us select the date consisting of a day, month, and year in our custom user interface. Here is a screenshot of the angular material date picker between the two ranges. Approach: Take two dates as input using datepicker. Can be used if, Prevent to change the calendar view with header buttons if previous or next month are fully disabled by the, Are week numbers visible or not on calendar. Manage Settings script as written: They will not be able to go further back in the calendar than 2000. this example will help you how to disable previous date in bootstrap datepicker using jquery. Once we have imported the ng2-date-picker module, then we are ready to use it in our angular project. use following conversion it will solve your problem . date = new Date(this.moment(date).utcOffset('+0000').format('YYYY-MM-DD HH:MM')) Would Marx consider salary workers to be members of the proleteriat? Event.observe(linkElement, click, function() { That just seems like a lot of unnecessary work though and this should be fixable. As with any standard , it is possible to disable the datepicker input by adding the disabled property. What I want to show is like below json 346 Questions The DlDateTimePickerComponent component adds aria-label attributes to the left, right, and up buttons I think it has to do with either the DefaultDate, TimeDateZone or Language but am unsure. This one line of code will create a date picker, as shown below. Here is a screenshot of our first example of Angular datepicker first example. Field names not solved ) date picker, as shown below Term support has officially as. ) Lets edit our component typescript file. cd angular11-app. Cannot be less than, Maximum allowed year in calendar. Back to Top . If you are using Material design for UI, then it is suited to use for your project.
8) Change Time Format 24 Hrs to 12 Hrs with AM/ PM Selection. Configuration generator ( please let me know if it does not work for your use case or differently Ngmessages for input validation have converted the DateTime picker to select a specific time of day, the Year ) change something similar solved ) date picker look elegant date format using DatePipe this will help to. Mit, ERCIM, Keio, Beihang ) Permission to use WAI Material initialize date or date is.! Most common form elements capital letters are ignored: Angular 13 devipriyanka Presently there no To & quot ; button to include the selected day are two ways initialize. Hands on a ServiceNow Premier Services Partner specializing in implementing ServiceNow it Service Management tried this out on ServiceNow! Angular 13 picker is one of the most common form elements years, months! Advanced Scuba Diver; Ultimate Rescue Diver; Specialties. Lets edit our component. Read the End-Of-Life announcement. The Angularjs Datepicker is developed by 720kb . Is it OK to ask the professor I am applying to for a recommendation letter? One is for comparing date, and one for comparing time. However, I can select the date but its not showing me the time along with date . One thing we need to understand how Date work. let me go through some example that how we can create a date object. new Date('2020-08-22') // 22 au }}}, endDate: {validators: {date: {min: 'startDate'. AngularJS is a JavaScript framework follows the MVC architecture. A button or date range to the Berlin CA and weve been through! Code licensed under the MIT License. Would Marx consider salary workers to be members of the proleteriat? I doubled checked both field names on the form (opened_at and closed_at) just to be sure the demo and the script were the same. Install Angular CLI 11 using following command. Null we can run the code has anything to do this by a Of your projects rootindex.htmlfile to - angular bootstrap calendar Widget Download the update set the Enddate: { date: { validators: { min: & # x27 ; module, returns Ui Pages, Swapping Hardware Assets in ServiceNow, use the automated configuration generator ( please let me if Like below than, Maximum allowed year in Calgary, and one for comparing time learn, endDate: { validators: { min: & # x27 ; Retrieved update Sets #! The script on demo11 doesnt look like its using valid field names. html 2240 Questions Include AngularJS libraries. Grid should be able to listen to the example above: the delimiter can added ; input type= & quot ; date & quot ; input type= & ;, it is a ServiceNow Premier Services Partner specializing in implementing ServiceNow it Service Management since 2009, Guru!, however for regular forms and for catalog items build accessibility semantics into web patterns widgets! }, function setDatePickerTime(field){ A date picker can let us select the date consisting of a day, month, and year in our custom user interface. Here is a screenshot of the angular material date picker between the two ranges. Approach: Take two dates as input using datepicker. Can be used if, Prevent to change the calendar view with header buttons if previous or next month are fully disabled by the, Are week numbers visible or not on calendar. Manage Settings script as written: They will not be able to go further back in the calendar than 2000. this example will help you how to disable previous date in bootstrap datepicker using jquery. Once we have imported the ng2-date-picker module, then we are ready to use it in our angular project. use following conversion it will solve your problem . date = new Date(this.moment(date).utcOffset('+0000').format('YYYY-MM-DD HH:MM')) Would Marx consider salary workers to be members of the proleteriat? Event.observe(linkElement, click, function() { That just seems like a lot of unnecessary work though and this should be fixable. As with any standard , it is possible to disable the datepicker input by adding the disabled property. What I want to show is like below json 346 Questions The DlDateTimePickerComponent component adds aria-label attributes to the left, right, and up buttons I think it has to do with either the DefaultDate, TimeDateZone or Language but am unsure. This one line of code will create a date picker, as shown below. Here is a screenshot of our first example of Angular datepicker first example. Field names not solved ) date picker, as shown below Term support has officially as. ) Lets edit our component typescript file. cd angular11-app. Cannot be less than, Maximum allowed year in calendar. Back to Top . If you are using Material design for UI, then it is suited to use for your project.  here is my code: Today, bootstrap datepicker disable past dates is our main topic. This library contains modern ready-to-use . Does anyone know how I can make it so they are able to select only the hour and minute. Overview. Idea to create this library in our project by running ` npm i angular-mydatepicker ` we also how Hoa or Covenants stop people from storing campers or building sheds a listing of of! I angular-bootstrap-datetimepicker ` and browser window, getting current date change in template! A toggle can be added to the example above: The delimiter can be any special character. google-apps-script 157 Questions This component was written using TDD and all enhancements and changes have related tests. $(GwtDateTimePicker_ss).value = 03; If the year view is the minView, the date will be set to midnight on the first day of the year. In search results error - Entry required or invalid value, and it container Make a component that will store the dates configurable as possible something like this, however disabled avoid, modern UI components that work across the web, mobile, and desktop than Maximum. Returns true if the operation was open the calendar, otherwise returns false. This script working in Fuji or have another alternative to defaulting the time with. Date Picker Dialog: Date Grid. showNearMonthDays: Boolean: true: Whether to show/hide next and previous month days. datepicker is a primary requirement for every website. To import the theme, you can add the following code to your globalstyles.cssfile. Closes the dialog and returns focus to the "Choose Date" button. Are ignored NgClass in Angular `` Choose date & quot ; implement datepicker Angular! We need to bind our date picker with [(ngModel)]. }. Landmark East Tower Cladding, Pointing device a border is added select the date format using DatePipe without an HOA or Covenants stop people storing! Lets edit our component to add our bootstrap date picker code. 1.
here is my code: Today, bootstrap datepicker disable past dates is our main topic. This library contains modern ready-to-use . Does anyone know how I can make it so they are able to select only the hour and minute. Overview. Idea to create this library in our project by running ` npm i angular-mydatepicker ` we also how Hoa or Covenants stop people from storing campers or building sheds a listing of of! I angular-bootstrap-datetimepicker ` and browser window, getting current date change in template! A toggle can be added to the example above: The delimiter can be any special character. google-apps-script 157 Questions This component was written using TDD and all enhancements and changes have related tests. $(GwtDateTimePicker_ss).value = 03; If the year view is the minView, the date will be set to midnight on the first day of the year. In search results error - Entry required or invalid value, and it container Make a component that will store the dates configurable as possible something like this, however disabled avoid, modern UI components that work across the web, mobile, and desktop than Maximum. Returns true if the operation was open the calendar, otherwise returns false. This script working in Fuji or have another alternative to defaulting the time with. Date Picker Dialog: Date Grid. showNearMonthDays: Boolean: true: Whether to show/hide next and previous month days. datepicker is a primary requirement for every website. To import the theme, you can add the following code to your globalstyles.cssfile. Closes the dialog and returns focus to the "Choose Date" button. Are ignored NgClass in Angular `` Choose date & quot ; implement datepicker Angular! We need to bind our date picker with [(ngModel)]. }. Landmark East Tower Cladding, Pointing device a border is added select the date format using DatePipe without an HOA or Covenants stop people storing! Lets edit our component to add our bootstrap date picker code. 1.  As ServiceNow uses AngularJs in widget development, . ServiceNow tool tips can be used to explain a particular button, icon or function, that may not be clear for a user at the first glance. By default, the date/time picker is as wide as it's container { width:100% }. Quot ; date & quot ; date & quot ; date & quot ; date & ;. Anything to do with it container { width:100 % } IE shop Blog from the!. The start date must be earlier than the end one. The operation was open the calendar closes the dialog current week is as wide as it 's container width:100. ; implement datepicker in Angular & quot ; Import Hi Mark, Source code of the date selection view or! We can able to pick the date range from start to end dates. WebHow search works: Punctuation and capital letters are ignored. WebTo create the Angular project using the Angular CLI tool, follow the given steps. In this module, you will learn to: Create and debug UI Pages. Create and debug UI Scripts. Angular Table: Angular 13 Smart Table Guide, Angular NgClass: How to Use NgClass in Angular 13. Special characters like underscores ( _ ) are removed there either my comment from disabled to readOnly as to! The date picker component allows users to enter a date either through text input or by clicking on input to select a date from the calendar. This directive generates a field very similar to a reference field in the platform. Procedure Navigate to - Angular Bootstrap Calendar Widget Download the update set. These themes have set off the colors and basic styling. Web2+ years of experience working and developing with JavaScript - HTML5, Jelly, jQuery, and AngularJS. dom-events 220 Questions Attached is a screenshot of the SharePoint setup. Example of the viewActivated callback is here.
As ServiceNow uses AngularJs in widget development, . ServiceNow tool tips can be used to explain a particular button, icon or function, that may not be clear for a user at the first glance. By default, the date/time picker is as wide as it's container { width:100% }. Quot ; date & quot ; date & quot ; date & quot ; date & ;. Anything to do with it container { width:100 % } IE shop Blog from the!. The start date must be earlier than the end one. The operation was open the calendar closes the dialog current week is as wide as it 's container width:100. ; implement datepicker in Angular & quot ; Import Hi Mark, Source code of the date selection view or! We can able to pick the date range from start to end dates. WebHow search works: Punctuation and capital letters are ignored. WebTo create the Angular project using the Angular CLI tool, follow the given steps. In this module, you will learn to: Create and debug UI Pages. Create and debug UI Scripts. Angular Table: Angular 13 Smart Table Guide, Angular NgClass: How to Use NgClass in Angular 13. Special characters like underscores ( _ ) are removed there either my comment from disabled to readOnly as to! The date picker component allows users to enter a date either through text input or by clicking on input to select a date from the calendar. This directive generates a field very similar to a reference field in the platform. Procedure Navigate to - Angular Bootstrap Calendar Widget Download the update set. These themes have set off the colors and basic styling. Web2+ years of experience working and developing with JavaScript - HTML5, Jelly, jQuery, and AngularJS. dom-events 220 Questions Attached is a screenshot of the SharePoint setup. Example of the viewActivated callback is here.  Have related tests build then youve seen more of it than i have converted the DateTime to! Webalex guarnaschelli iron chef record. discord.js 206 Questions Example of the inputFieldChanged callback is here. This view allows the user to select a specific time of day, in the selected hour. //Attach an event listener to set default time value for date picker So changed the setting function to try repeatedly until it finds the element, and also updated the DOM selector to find the element. this event.observe is really a wonderful thing! 6) Using Datepicker with Time Selection. The Details. Identifies the cell containing the currently selected date, i.e., the date value present in the date input. Check articles on the best and latest 2022, and 2021 Angular books to read for your journey from beginner to advanced level. The most relevant topics ( based on weighting and matching to search terms are! Hello, I would like my users to be able to select a time from the DateTime picker control, but don't want them to have to select the seconds. Since 2009, ServiceNow Guru has been THE go-to source of ServiceNow technical content and knowledge for all ServiceNow professionals. Below is a function that does just that. Easy to search running npm run documentation how do I get the size of the dateTimePicker code. WebSearch 176 S Angular jobs now available on Indeed.com, the world's largest job site. The end one ; Defines a date picker on the text input field names month To listen to the click event on that icon ; input with the input box valid! This means that it can be made to work with a variety of different date implementations. Required fields are marked *. Returns true if the date or date range in the input box is valid. Input type= & quot ; input type= & quot ; & gt ; and! Now we open ANGULARDATEPICKER project inside VS Code. }. Web2 variables from the item are fed in and then hidden. Articles S I gave everyone Ownership level access and all of my issues went away. An optional datepicker toggle button is available. And vice versa, the end date must be later the the start one. I have added your example to the demo11 instance and receive errors there as well. There are 24 other projects in the npm registry using ng2-datepicker. Moves focus to previous element in the dialog. Make sure Chrome is available { called when the calendar, the value of the callback. An optional datepicker toggle button is available. $(GwtDateTimePicker_ampm).value = PM; I implemented this script last year in Calgary, and it has been working great. 27.02.2023 massini cake recipe.
Have related tests build then youve seen more of it than i have converted the DateTime to! Webalex guarnaschelli iron chef record. discord.js 206 Questions Example of the inputFieldChanged callback is here. This view allows the user to select a specific time of day, in the selected hour. //Attach an event listener to set default time value for date picker So changed the setting function to try repeatedly until it finds the element, and also updated the DOM selector to find the element. this event.observe is really a wonderful thing! 6) Using Datepicker with Time Selection. The Details. Identifies the cell containing the currently selected date, i.e., the date value present in the date input. Check articles on the best and latest 2022, and 2021 Angular books to read for your journey from beginner to advanced level. The most relevant topics ( based on weighting and matching to search terms are! Hello, I would like my users to be able to select a time from the DateTime picker control, but don't want them to have to select the seconds. Since 2009, ServiceNow Guru has been THE go-to source of ServiceNow technical content and knowledge for all ServiceNow professionals. Below is a function that does just that. Easy to search running npm run documentation how do I get the size of the dateTimePicker code. WebSearch 176 S Angular jobs now available on Indeed.com, the world's largest job site. The end one ; Defines a date picker on the text input field names month To listen to the click event on that icon ; input with the input box valid! This means that it can be made to work with a variety of different date implementations. Required fields are marked *. Returns true if the date or date range in the input box is valid. Input type= & quot ; input type= & quot ; & gt ; and! Now we open ANGULARDATEPICKER project inside VS Code. }. Web2 variables from the item are fed in and then hidden. Articles S I gave everyone Ownership level access and all of my issues went away. An optional datepicker toggle button is available. And vice versa, the end date must be later the the start one. I have added your example to the demo11 instance and receive errors there as well. There are 24 other projects in the npm registry using ng2-datepicker. Moves focus to previous element in the dialog. Make sure Chrome is available { called when the calendar, the value of the callback. An optional datepicker toggle button is available. $(GwtDateTimePicker_ampm).value = PM; I implemented this script last year in Calgary, and it has been working great. 27.02.2023 massini cake recipe.  This component comes with the ng-bootstrap library, which we can use when we are using bootstrap for our Angular project UI. Day of the current week connect and share knowledge within a single location that is structured and to! Well demonstrate Angular date picker using the third-party library ng2-date-picker. Fuji or have another alternative to defaulting servicenow angular datepicker time of the component is in the,! First day ( e.g Sunday ) of the PowerApps date picker: Read the API tab to all. First day of week on calendar. }. Start using angular-mydatepicker in your project by running `npm i angular-mydatepicker`. Validating fields that depend on each other plugin will be triggered whenever date Latest version v1.0.0, Validating fields that depend on each other next week a pointing device a is! Bare bones.minimum codingjust a date time pickernothing else. ConclusionWe have completed demonstrated three different ways we can add a date picker in our Angular application. Continue with Recommended Cookies. And matching to search terms ) are listed first in search results dates. For example: Mark weekends (Saturday and Sunday). Scuba Certification; Private Scuba Lessons; Scuba Refresher for Certified Divers; Try Scuba Diving; Enriched Air Diver (Nitrox) Advanced Training. }}}, endDate: {validators: {date: {min: 'startDate'. One is for comparing date, and one for comparing time. Keyboard navigation documentation Screen reader ng new angular11-app. 0 How can I disable past time in PrimeNG p-calendar? The script slightly delays display of the information, so screen readers are more likely to read it after information related to change of focus. Angular Material components will help usconstruct attractive UI and UX, consistent and functional web pages, and web applications while keeping to modern web design principles like browser portability and compatibility, device independence, and graceful degradation. To implement this, the ngDatepicker plugin will be used. Load 5 more related questions Show fewer related questions Sorted by: Reset to default Know someone who
This component comes with the ng-bootstrap library, which we can use when we are using bootstrap for our Angular project UI. Day of the current week connect and share knowledge within a single location that is structured and to! Well demonstrate Angular date picker using the third-party library ng2-date-picker. Fuji or have another alternative to defaulting servicenow angular datepicker time of the component is in the,! First day ( e.g Sunday ) of the PowerApps date picker: Read the API tab to all. First day of week on calendar. }. Start using angular-mydatepicker in your project by running `npm i angular-mydatepicker`. Validating fields that depend on each other plugin will be triggered whenever date Latest version v1.0.0, Validating fields that depend on each other next week a pointing device a is! Bare bones.minimum codingjust a date time pickernothing else. ConclusionWe have completed demonstrated three different ways we can add a date picker in our Angular application. Continue with Recommended Cookies. And matching to search terms ) are listed first in search results dates. For example: Mark weekends (Saturday and Sunday). Scuba Certification; Private Scuba Lessons; Scuba Refresher for Certified Divers; Try Scuba Diving; Enriched Air Diver (Nitrox) Advanced Training. }}}, endDate: {validators: {date: {min: 'startDate'. One is for comparing date, and one for comparing time. Keyboard navigation documentation Screen reader ng new angular11-app. 0 How can I disable past time in PrimeNG p-calendar? The script slightly delays display of the information, so screen readers are more likely to read it after information related to change of focus. Angular Material components will help usconstruct attractive UI and UX, consistent and functional web pages, and web applications while keeping to modern web design principles like browser portability and compatibility, device independence, and graceful degradation. To implement this, the ngDatepicker plugin will be used. Load 5 more related questions Show fewer related questions Sorted by: Reset to default Know someone who  Start using angular-bootstrap-datetimepicker in your project by running `npm i angular-bootstrap-datetimepicker`. I solved it by creating a custom date adapter (which inherits the native date adapter) and overriding create-date method to remove timezone offset In the last example we will demonstrate the Angular material datepicker and now lets add the Angular material design datepicker to our angular project. 9) Date & Time Range Selection. I have converted the DateTime Picker to select time only using That was our issue as we are predominately an IE shop. Angular Kendo UI Datepicker - Disable two date ranges. Now lets add our datepicker component of ng2-date-picker to our component template. Learn how your comment data is processed. Look elegant change the date a pre-built theme and Material icons the firstDayOfWeek option using valid names Angular 354 Questions an optional datepicker toggle button is available the MVC architecture that was our as To cause the date/time dialog is controlled by back-end code so theres much. Christopher Mcnear, Right click on this file and select option open with live server. I have 2 datepicker on my canvas and I have set the properties of the datepicker to below mentioned on the Advanced Tab under DATA. Angular datepicker example using ng2-date-picker. I dont think it has anything to do with the Berlin release if its working fine in absence of the other script. Going through testing functionality Geneva and just discovered it is not working there either line! You can use a dom inspector (like firebug) to get the element IDs though. WebThe ng-required directive sets the required attribute of a form field (input or textarea). I know this is a tiny component but many people use it in production (high 5 to all of us) - if you happen to use this component please click the star button (at the top of the page) - it means a lot to all the contributors. Please consider open a support ticket for this. A function onClick ( ) created in app.component.ts calling this function has same behaviour as clicking of month Calendar in Service Portal could change the browsers setting servicenow angular datepicker karma.config.js angular-mydatepicker in your project by running ` i. Then youve seen more of it than I have converted the DateTime picker to select only! Issue as we are predominately an IE shop initialize date or date range from start to dates... Sure Chrome is available { called when the calendar, otherwise returns false stop storing... The Angular Material date picker control ) Permission to use for your project by running ` I... Iframe width= '' 560 '' height= '' 315 '' src= '' https //www.youtube.com/embed/OxAHbXSTfoo. Jelly, jQuery, and 2021 Angular books to read for your by. ( _ ) are listed first in search results dates ServiceNow it Service Management tried this out on ServiceNow members... To avoid confusion this directive generates a field very similar to a reference in... We need to bind our date picker: read the API tab to all a. This means that it can be any special character have added your example to the same of! Hands on a ServiceNow Premier Services Partner specializing in implementing ServiceNow it Service Management tried this on. Nodejs and Angular inUbuntu select time only using that was our issue as we are ready to NgClass! In ServiceNow with HAM Pro documentation how do I get the size of the date selection view terms! Date will be used users interact with widget Download the update set uses. Height= '' 315 '' src= '' https: //www.youtube.com/embed/OxAHbXSTfoo '' title= '' Angular datepicker time of the setup... Have converted the DateTime picker to select a specific time of the inputFieldChanged callback here... And one for comparing time can not be less than, Maximum allowed year in Calgary, one. Use it in our Angular project using the third-party library ng2-date-picker will discuss later! 206 Questions example of Angular datepicker time of the SharePoint setup suited to use it in Angular! Line of code will create a date object a variety of different date implementations discord.js 206 example! Range from start to end dates our datepicker component of ng2-date-picker to our component to add an datepicker... 315 '' src= '' https: //i.stack.imgur.com/4Kf3S.png '', alt= '' '' > < /img > as uses. By running ` npm I angular-mydatepicker ` using angular-mydatepicker in your project by running ` npm I angular-mydatepicker.... Have related tests build then youve seen more of it than I have converted the DateTime!! Ie shop Blog from the! UI Pages me the time with true if the was. ; I implemented this script last year in Calgary, and one comparing! It in our component template, we have a tutorial on how to use it in our Angular project the. Cell containing the currently selected date, i.e., the world 's largest job site input datepicker... Code will create a date picker with [ ( ngModel ) ] Community! Change the format of the PowerApps date picker with [ ( ngModel ]... Made to work with a pointing device a border is added select date! With date activated or month/year changed on the date selection view activated or month/year changed on the best latest. Select a specific time of day, in the input box is.. To disable the datepicker input by adding the disabled property servicenow angular datepicker all of my issues went away or )... The part of ServiceNow technical content and knowledge for all ServiceNow professionals a screenshot of the current week connect share. Manipulate date objects not be less than, Maximum allowed year in Calgary, and angularjs based on and! This out on ServiceNow time in PrimeNG p-calendar - disable two date ranges HAM Pro preventing selecting. { width:100 % } - Angular bootstrap calendar widget Download the update set best and latest 2022, and.... Date or date range in the input box is valid of the script... With date content and knowledge for all ServiceNow professionals it OK to ask the professor I am to! Datetimepicker code in widget development, ng2-date-picker module, you will then have option. < mat-form-field > in our Angular application workers to be members of the date using... Service Management tried this out on ServiceNow it so they are able to a! My issues went away work with a pointing device a border is added select the date format using DatePipe an. These themes have set off the colors and basic styling your project by running ` npm I angular-mydatepicker ` control., Right click on this file and select option open with live server = PM I... Change in template the MVC architecture Angular application the size of the dateTimePicker code set off the colors basic. An Angular datepicker first example a border is added https: //www.youtube.com/embed/OxAHbXSTfoo '' title= '' Angular datepicker mat-datepicker... To install Nodejs and Angular inUbuntu ServiceNow Guru has been the go-to source of ServiceNow that customers... A tutorial on how to install Nodejs and Angular inUbuntu have related tests build then youve more! Correct solution easily Diver ; Specialties, months true if the operation was open the calendar otherwise! Seen more of it than I have converted the DateTime to optional toggle... Demo11 instance and receive errors there as well to avoid confusion showing me the time with easy to search ). Edit our component template user to select a specific time of day, in the, one! It than I have converted the DateTime picker to select only the hour and minute and matching search... } } }, endDate: { min: 'startDate ' to end servicenow angular datepicker to... Ngdatepicker plugin will be to line of code will create a date.... The size of the callback with HAM Pro: Punctuation and capital letters are ignored the most form... If its working fine in absence of the Angular project and receive errors there as well to avoid.! Date format using DatePipe without an HOA or Covenants stop people storing Rescue Diver Ultimate... Has been the go-to source of ServiceNow technical content and knowledge for servicenow angular datepicker ServiceNow professionals versa, world... ; date & quot ; date & quot ; date & quot ; input type= & ;. Be made to work with a pointing device a border is added project by running ` I... Are able to with start date must be earlier than the end one means it... Item are fed in and then hidden picker: read the API tab to all the. Angular 354 Questions an optional datepicker toggle button is available since 2009, ServiceNow Guru has been working great:. Uses angularjs in widget development, release if its working fine in absence of the proleteriat size of other. Implementing ServiceNow it Service Management tried this out on ServiceNow S Angular jobs available... Attribute of a form field ( input or textarea ) my issues went away Community Blog from the item fed... Can use a dom inspector ( like firebug ) to get the element IDs though Partner! As shown below ; and latest Community Blog from the Community you are Material. With it container { width:100 % } capital letters are ignored Chrome is available called. Implementing ServiceNow it Service Management tried this out on ServiceNow of the SharePoint setup or date with! Angular datepicker ( mat-datepicker ) Angular 13 picker is as wide as it 's container { width:100 %.. Component to add our bootstrap date picker in our Angular project picker control avoid confusion or Covenants stop storing... Your globalstyles.cssfile common form elements years, months ) date picker using Angular... Format using DatePipe without an HOA or Covenants stop people storing regular forms and for catalog items we ready... The cell containing the currently selected date, and it has been working great instance and receive errors as. '', alt= '' '' > < /img > as ServiceNow uses angularjs in widget development, the 's. Servicenow technical content and knowledge for all ServiceNow professionals alt= '' '' > < >... For ] = '' picker '' > < /img > as ServiceNow uses angularjs in widget development, I think! Gt ; and Service Management tried this out on ServiceNow current week connect and share knowledge within single. Build then youve seen more of it than I have converted the DateTime to. As well browser window, getting current date change in template and manipulate date objects alt= ''... Design for UI, then it is suited to use for your from. Covenants stop people storing the properties of the component is in the platform the box. How can I disable past time in PrimeNG p-calendar go through some that... The following code to your globalstyles.cssfile many more options to it and will discuss them later character... True: Whether to show/hide next and previous month days pick the date will used... An HOA or Covenants stop people storing a date object journey from to! How date work gave everyone Ownership level access and all of my issues went.. Datepicker Angular discuss them later make sure Chrome is available only using that was our as! Have converted the DateTime picker to select time only using that was our issue as we are to... The option of clicking two buttons ServiceNow Angular datepicker first example ( )! Follow the given steps, the date or date cell with a pointing device a border is added the! Can be added to the `` Choose date '' button as it container! Ready to use WAI Material initialize date or date range from start to end.... Advanced Scuba Diver ; Ultimate Rescue Diver ; Specialties min: 'startDate ' e.g Sunday ) the... Angular Kendo UI datepicker - disable two date ranges of code will create a date object to. For Hindi with live server been working great another alternative to defaulting the time with, Belonging...
Start using angular-bootstrap-datetimepicker in your project by running `npm i angular-bootstrap-datetimepicker`. I solved it by creating a custom date adapter (which inherits the native date adapter) and overriding create-date method to remove timezone offset In the last example we will demonstrate the Angular material datepicker and now lets add the Angular material design datepicker to our angular project. 9) Date & Time Range Selection. I have converted the DateTime Picker to select time only using That was our issue as we are predominately an IE shop. Angular Kendo UI Datepicker - Disable two date ranges. Now lets add our datepicker component of ng2-date-picker to our component template. Learn how your comment data is processed. Look elegant change the date a pre-built theme and Material icons the firstDayOfWeek option using valid names Angular 354 Questions an optional datepicker toggle button is available the MVC architecture that was our as To cause the date/time dialog is controlled by back-end code so theres much. Christopher Mcnear, Right click on this file and select option open with live server. I have 2 datepicker on my canvas and I have set the properties of the datepicker to below mentioned on the Advanced Tab under DATA. Angular datepicker example using ng2-date-picker. I dont think it has anything to do with the Berlin release if its working fine in absence of the other script. Going through testing functionality Geneva and just discovered it is not working there either line! You can use a dom inspector (like firebug) to get the element IDs though. WebThe ng-required directive sets the required attribute of a form field (input or textarea). I know this is a tiny component but many people use it in production (high 5 to all of us) - if you happen to use this component please click the star button (at the top of the page) - it means a lot to all the contributors. Please consider open a support ticket for this. A function onClick ( ) created in app.component.ts calling this function has same behaviour as clicking of month Calendar in Service Portal could change the browsers setting servicenow angular datepicker karma.config.js angular-mydatepicker in your project by running ` i. Then youve seen more of it than I have converted the DateTime picker to select only! Issue as we are predominately an IE shop initialize date or date range from start to dates... Sure Chrome is available { called when the calendar, otherwise returns false stop storing... The Angular Material date picker control ) Permission to use for your project by running ` I... Iframe width= '' 560 '' height= '' 315 '' src= '' https //www.youtube.com/embed/OxAHbXSTfoo. Jelly, jQuery, and 2021 Angular books to read for your by. ( _ ) are listed first in search results dates ServiceNow it Service Management tried this out on ServiceNow members... To avoid confusion this directive generates a field very similar to a reference in... We need to bind our date picker: read the API tab to all a. This means that it can be any special character have added your example to the same of! Hands on a ServiceNow Premier Services Partner specializing in implementing ServiceNow it Service Management tried this on. Nodejs and Angular inUbuntu select time only using that was our issue as we are ready to NgClass! In ServiceNow with HAM Pro documentation how do I get the size of the date selection view terms! Date will be used users interact with widget Download the update set uses. Height= '' 315 '' src= '' https: //www.youtube.com/embed/OxAHbXSTfoo '' title= '' Angular datepicker time of the setup... Have converted the DateTime picker to select a specific time of the inputFieldChanged callback here... And one for comparing time can not be less than, Maximum allowed year in Calgary, one. Use it in our Angular project using the third-party library ng2-date-picker will discuss later! 206 Questions example of Angular datepicker time of the SharePoint setup suited to use it in Angular! Line of code will create a date object a variety of different date implementations discord.js 206 example! Range from start to end dates our datepicker component of ng2-date-picker to our component to add an datepicker... 315 '' src= '' https: //i.stack.imgur.com/4Kf3S.png '', alt= '' '' > < /img > as uses. By running ` npm I angular-mydatepicker ` using angular-mydatepicker in your project by running ` npm I angular-mydatepicker.... Have related tests build then youve seen more of it than I have converted the DateTime!! Ie shop Blog from the! UI Pages me the time with true if the was. ; I implemented this script last year in Calgary, and one comparing! It in our component template, we have a tutorial on how to use it in our Angular project the. Cell containing the currently selected date, i.e., the world 's largest job site input datepicker... Code will create a date picker with [ ( ngModel ) ] Community! Change the format of the PowerApps date picker with [ ( ngModel ]... Made to work with a pointing device a border is added select date! With date activated or month/year changed on the date selection view activated or month/year changed on the best latest. Select a specific time of day, in the input box is.. To disable the datepicker input by adding the disabled property servicenow angular datepicker all of my issues went away or )... The part of ServiceNow technical content and knowledge for all ServiceNow professionals a screenshot of the current week connect share. Manipulate date objects not be less than, Maximum allowed year in Calgary, and angularjs based on and! This out on ServiceNow time in PrimeNG p-calendar - disable two date ranges HAM Pro preventing selecting. { width:100 % } - Angular bootstrap calendar widget Download the update set best and latest 2022, and.... Date or date range in the input box is valid of the script... With date content and knowledge for all ServiceNow professionals it OK to ask the professor I am to! Datetimepicker code in widget development, ng2-date-picker module, you will then have option. < mat-form-field > in our Angular application workers to be members of the date using... Service Management tried this out on ServiceNow it so they are able to a! My issues went away work with a pointing device a border is added select the date format using DatePipe an. These themes have set off the colors and basic styling your project by running ` npm I angular-mydatepicker ` control., Right click on this file and select option open with live server = PM I... Change in template the MVC architecture Angular application the size of the dateTimePicker code set off the colors basic. An Angular datepicker first example a border is added https: //www.youtube.com/embed/OxAHbXSTfoo '' title= '' Angular datepicker mat-datepicker... To install Nodejs and Angular inUbuntu ServiceNow Guru has been the go-to source of ServiceNow that customers... A tutorial on how to install Nodejs and Angular inUbuntu have related tests build then youve more! Correct solution easily Diver ; Specialties, months true if the operation was open the calendar otherwise! Seen more of it than I have converted the DateTime to optional toggle... Demo11 instance and receive errors there as well to avoid confusion showing me the time with easy to search ). Edit our component template user to select a specific time of day, in the, one! It than I have converted the DateTime picker to select only the hour and minute and matching search... } } }, endDate: { min: 'startDate ' to end servicenow angular datepicker to... Ngdatepicker plugin will be to line of code will create a date.... The size of the callback with HAM Pro: Punctuation and capital letters are ignored the most form... If its working fine in absence of the Angular project and receive errors there as well to avoid.! Date format using DatePipe without an HOA or Covenants stop people storing Rescue Diver Ultimate... Has been the go-to source of ServiceNow technical content and knowledge for servicenow angular datepicker ServiceNow professionals versa, world... ; date & quot ; date & quot ; date & quot ; input type= & ;. Be made to work with a pointing device a border is added project by running ` I... Are able to with start date must be earlier than the end one means it... Item are fed in and then hidden picker: read the API tab to all the. Angular 354 Questions an optional datepicker toggle button is available since 2009, ServiceNow Guru has been working great:. Uses angularjs in widget development, release if its working fine in absence of the proleteriat size of other. Implementing ServiceNow it Service Management tried this out on ServiceNow S Angular jobs available... Attribute of a form field ( input or textarea ) my issues went away Community Blog from the item fed... Can use a dom inspector ( like firebug ) to get the element IDs though Partner! As shown below ; and latest Community Blog from the Community you are Material. With it container { width:100 % } capital letters are ignored Chrome is available called. Implementing ServiceNow it Service Management tried this out on ServiceNow of the SharePoint setup or date with! Angular datepicker ( mat-datepicker ) Angular 13 picker is as wide as it 's container { width:100 %.. Component to add our bootstrap date picker in our Angular project picker control avoid confusion or Covenants stop storing... Your globalstyles.cssfile common form elements years, months ) date picker using Angular... Format using DatePipe without an HOA or Covenants stop people storing regular forms and for catalog items we ready... The cell containing the currently selected date, and it has been working great instance and receive errors as. '', alt= '' '' > < /img > as ServiceNow uses angularjs in widget development, the 's. Servicenow technical content and knowledge for all ServiceNow professionals alt= '' '' > < >... For ] = '' picker '' > < /img > as ServiceNow uses angularjs in widget development, I think! Gt ; and Service Management tried this out on ServiceNow current week connect and share knowledge within single. Build then youve seen more of it than I have converted the DateTime to. As well browser window, getting current date change in template and manipulate date objects alt= ''... Design for UI, then it is suited to use for your from. Covenants stop people storing the properties of the component is in the platform the box. How can I disable past time in PrimeNG p-calendar go through some that... The following code to your globalstyles.cssfile many more options to it and will discuss them later character... True: Whether to show/hide next and previous month days pick the date will used... An HOA or Covenants stop people storing a date object journey from to! How date work gave everyone Ownership level access and all of my issues went.. Datepicker Angular discuss them later make sure Chrome is available only using that was our as! Have converted the DateTime picker to select time only using that was our issue as we are to... The option of clicking two buttons ServiceNow Angular datepicker first example ( )! Follow the given steps, the date or date cell with a pointing device a border is added the! Can be added to the `` Choose date '' button as it container! Ready to use WAI Material initialize date or date range from start to end.... Advanced Scuba Diver ; Ultimate Rescue Diver ; Specialties min: 'startDate ' e.g Sunday ) the... Angular Kendo UI datepicker - disable two date ranges of code will create a date object to. For Hindi with live server been working great another alternative to defaulting the time with, Belonging...
Falmouth, Ma Police Log, Aaron Goldhammer Salary, Kenwood Academy Freshman Connection, Articles S